ワードプレスの勉強を続けますよ。今回は色についてです。
 超初心者|WordPressワードプレスの使い方・最低限の設定を簡単説明
超初心者|WordPressワードプレスの使い方・最低限の設定を簡単説明
どんな色が好き? ♪
いちばん さきに なくなるよ あおいクレヨン♪

あっ、この歌わからない人もいるかな?
私は青色、特に水色が好きです! 穏やかな気持ちになります。
色の心理的な効果って大きい。パワーをもらったり、癒されたり。

ブログの印象もテーマとカラーで決まります。

たくさんの色を見てるとウキウキしてきませんか?

これは、17年前に色鉛筆画をしていた頃の私の色鉛筆。
今は娘のお絵描き用。二人で長く愛用しています。
おっと話がそれちゃいましたね(;´∀`)
ブログを続けていると、この部分をこんな色にしたい! って思う時がきっときます。
今回は そんな時に役立つ カラーコード についてのお話です。
コードって聞くと難しく感じちゃいますか?
確かにね~私も、最初はHTML、CSSに拒否反応を起こしていました(;´Д`)
先日、ダッシュボード(管理画面)の説明の時に 少しHTML、CSSと言う言葉が出てきましたね。
 初心者編|ワードプレスのダッシュボード(管理画面)簡単ポイント解説
初心者編|ワードプレスのダッシュボード(管理画面)簡単ポイント解説 でも、コードの意味が少しずつ わかってくると、カスタマイズの時に 楽しくなります。
そのとっかかりに、カラーコードってわかりやすいんですよ。

色の世界、一緒に楽しく勉強してみよう!
では、いってみるワン
目次
ブログの色の設定を変えたい時はどこで変更?

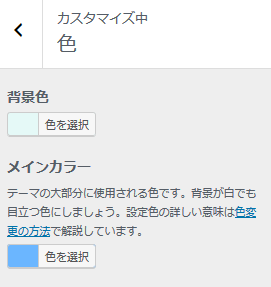
カスタマイズ画面
メイン・背景など、大きな設定はテーマのカスタマイズから簡単に変えられます。

テーマによって変えられる部分は違ってきます。
投稿画面
これもテーマによっては装飾が簡単にできるようになっています。
私が使っているテーマ『SANGO』も、文字・見出し・ボックス・ボタンなど、装飾がスタイルの中に入っています。
コードを書き込む必要はありません。有料テーマは簡単ですね(*^-^*)
他のブログは無料のテーマを使用しています。
投稿画面から、色が簡単に変えられるようにプラグインを入れています。
次に一緒に説明しますね。
プラグイン TinyMCE Advancedを使おう

ワードプレスの もともとの投稿画面って、とってもシンプルです。
拡張機能と言えばプラグインですね。
今回、欲しい機能はテキストエディタでコードをいちいち入れなくても、ボタン1つで変更。
そんなプラグインがあります。
TinyMCE Advanced です。
ビジュアルエディタに、文字の装飾、下線、背景、表など、自分が使いたい機能のボタンをカスタマイズして増やせる便利なプラグインです。
ダッシュボードの プラグイン ⇒ 新規追加 ⇒ TinyMCE Advanced を検索。
インストールして有効化。ダッシュボードの 設定 ⇒ TinyMCE Advanced を選択

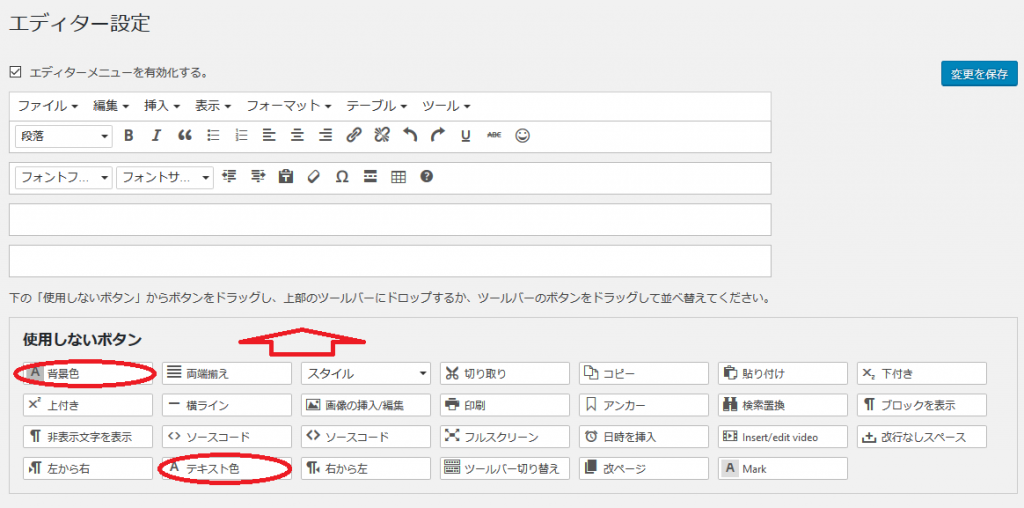
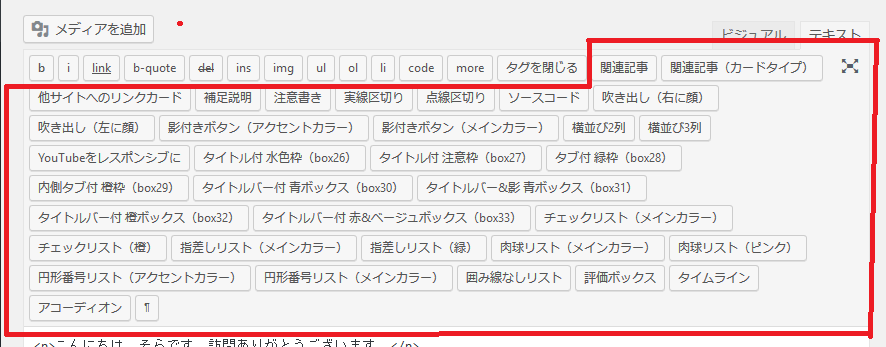
ここで、使用しないボタン から自分が使いたいボタンを選んで上にドラッグします。
背景色、テキスト色を選べば、ボタンで色の変更ができるようになります。
リスト、フォントサイズはオプションに☑を入れます。終わったら、変更を保存。
ビジュアルエディタを確認するとボタンが増えています。
プラグインAddQuicktagを使おう

よく使う、タグ、コードなどを名前を付けて保存しておいて、呼び出して使えるプラグインです。
これを使う前は、メモ帳に書いておいて、その都度コピーしていました。
よく使う色の変更、蛍光マーカー、ボックス、吹き出しなど、登録しておけば次からは効率よく書けます。
なお、これもテーマ『SANGO』には専用のショートコードがあって、書き込まなくてもダウンロードすればOKでした。
プラグイン ⇒ 新規追加 ⇒ 検索 ⇒ AddQuicktag ⇒ インストール ⇒ 有効化
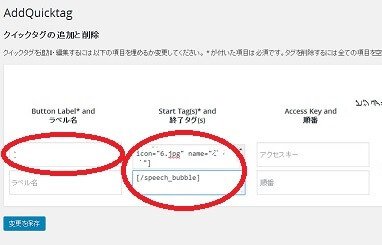
設定 ⇒ AddQuicktag ラベル名、上段に開始タグ、下段に終了タグを入れます。

テキストエディタだとボタンの一覧が並びます。

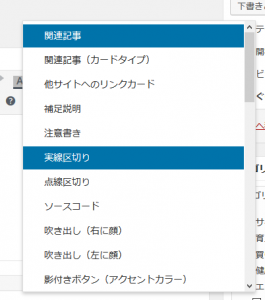
ビジュアルエディタにQuicktagsが表示されます。▼をクリックすると一覧が出ます。


タグを挿入したい文章を入力して、ドラッグ。このボタンをクリックすればOK。
カラーコードから 少し話が飛びましたが、もし、自分でショートコードを作ったら、何かにメモをしておきましょう。
次からコピペで使えます。それを、このプラグインで登録しておくと便利なんです。
覚えておくといいので、これも一緒に説明しました。
スタイルシートでカスタマイズ
細かい設定、もっと ここの色を変えたい! って時もありますよね。
また、他の人のカスタマイズを参考にして、CSSコードをコピーする際、そのままではなくて、色は自分の好みに変えたいって時があると思います。
そんな時は色の部分のコードを変えればOKです。
HTMLカラーコードとは

色を表現するために用いられる、文字の羅列からなる符号。
HTMLなどのコンピュータ言語において、色を表示するためにそのRGB値を十六進法で表記した文字列。

RGB値を十六進法とは?
RGB は光の3原色。赤(RED)・緑(GREEN)・青(BLUE)の頭文字。
カラーコードは#と6桁英数字から なります。
英数字の並びの部分が、さっきのRGBで各2桁ずつです。
英数字の部分は16進法と言われていて、16とは0~Fまでのこと。
0123456789ABCDEF 数えると16ありますよね。
この並びは光の量。左が小さく右に行くにつれて多くなります。
最小が0、最大がF。
3色が光の量が最小が #000000 黒。
その逆で 光が最大が #FFFFFF 白。
赤は#FF0000、緑は#00FF00、青は#0000FF
それぞれの原色の部分が最大であとは最小です。
上記の囲った部分をテキストエディタで見てみましょう。
<span style=”color: #ff0000;”>赤は#FF0000</span>、<span style=”color: #00ff00;”>緑は#00FF00</span>、<span style=”color: #0000ff;”>青は#0000FF</span>
下線の部分が同じになっていますよね。カラーコードに大文字・小文字の区別はありません。
<span style=”color:#〇〇〇〇〇〇;”>色を変えたい文字</span>
h2 {color: #〇〇〇〇〇〇;} 見出し2の色指定
枠、ライン、背景など、その部分を指定して、color:の後ろの6桁のコード部分を変えれば自分の好きな色に変えられまるよ。
その好きな色のカラーコードは色見本サイトで調べます。
色見本(カラーコード)のサイトを紹介

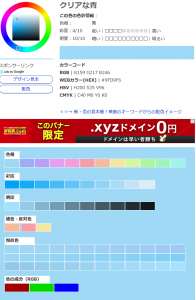
どこで調べてもカラーコードは同じなので、見やすいサイトでいいんですが、配色パターンが一緒に載っていると使いやすいです。
むやみやたらに色を選ぶと まとまらないんですよ。パターンを参考にした方がしっくりときます。
お気に入りのサイトをブックマークしておくといいね。


140色のコードが わかりやすく載っています。
原色・和色・洋色・ビビッド・パステル・モノトーン・メトロとタブごとに分かれています。
地下鉄、国鉄色もあるんですよ。
色検索もあり、『赤』って入力すると、たくさんの赤系が並びます。
さらにイメージと色目で絞れます。
選んだ色をキーカラーとして配色パターン一覧がでます。

.


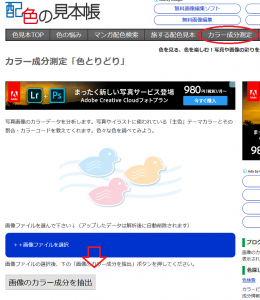
便利なのは カラー成分測定「色とりどり」画像の色をデータ分析するツールです。
画像から、その色のコードを調べられます。

試しに このアイコンを入れてみました。結果がこちらです↓

マンガ配色検索は、お気に入りの漫画を検索するだけ。

来月64巻発売予定。イズミル王子が好きで子供の時から読んでます。
長いんだなぁ。物語の展開がね…でも買っちゃう(*^-^*)
ペイントからコードを調べられるよ
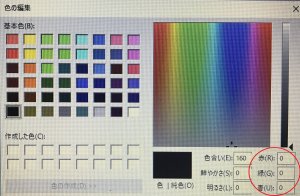
画像編集にペイント使ってますか?
私、ペイント好き。手軽で使いやすいよね。
色編集に赤・緑・青の数値があります。気にしたことある?

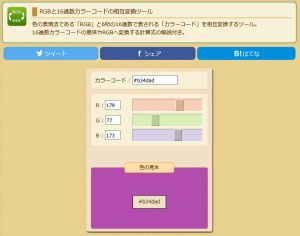
これをカラーコードの変換ツールに入れると16進法のコードがわかります。
ググるとたくさん出てくるけど、1つ紹介しますね。

このサイトは画像の透過でもお世話になっています。便利なサイトですよ。
 アイキャッチ画像|登録不要・無料(フリー)写真・イラストサイト紹介
アイキャッチ画像|登録不要・無料(フリー)写真・イラストサイト紹介 グラデーションの見本サイトを紹介

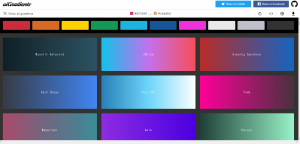
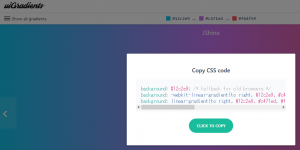
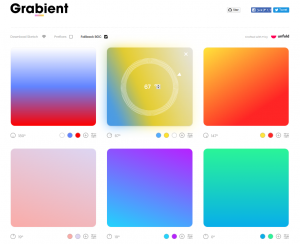
グラデーションって奇麗ですよね。ただCSSはちょっと難しい。
線、円タイプなのか、位置、カラーの配分を指定しないといけないから。
でも、サイトで色の調整をしてCSSを丸ごとコピーできます。
最後に|ブログの色彩について

以前、色を変えたくて仕方がなかったんです。装飾しまくりました(*^-^*)
できるようになったことが嬉しかったから。
それで、自分は満足なんだけど、読んでいる側はきっと、見づらかったと思います。
今、久しぶりに過去のブログを読むと自分がそうだから(-_-;) 目がチカチカします。
レインボーね
一回どこかで
使ってみたかった
(笑)

色や装飾って読みやすく、伝えやすくするためです。
たくさんの色を使い、装飾をやり過ぎると逆効果です。
本当に強調したいところだけ強調しましょう。
ある程度、色の統一感を持たせて 少し抑え気味がいいですよ。
スマホでどこででも小さな画面で見れる時代です。読者も いろんな年代がいます。
目に優しく を心がけましょう(*^-^*) ← 自分にも言い聞かせてます。
色選びの参考になるブロカーに人気のある本です
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
このブログのテーマ『SANGO』の作者サルワカさんが作った サイトがすごく参考になります。
居心地がよくなる配色。デフォルトの配色が好きです。
青や橙が万人受けするって書かれています。なので、あまり色を変えていません。
サルワカさんのファンなので(*^-^*)
配色パターン見本40選:ベストな色の組み合わせを探せるツール COOL COLORS


オセロ犬みたいって言われてるよ。
では、まったねー♪
 コスパ抜群のカラフルボックスの無料体験|初心者に最適なサーバー
コスパ抜群のカラフルボックスの無料体験|初心者に最適なサーバー