難しくないから、初心者でもきっと大丈夫!
では、いってみよ
文字の大きさ、見出し、改行の入れ方、装飾はもちろんなのですが
文字だけがずらーっと並んでいるブログ って読みづらいと思いませんか?

自分もそうでしたが、初心者は記事を書くことに必死で文字だらけになりがちです。
特に、スマホの小さい画面に文字ぎっしりは疲れます。
同世代さん、細かい文字のオンパレードって疲れません?(;´Д`)
適度に 空間と画像 を入れましょう
画像は息抜き、箸休めのような存在になります。
って、偉そうなこと言ってますが、私、画像選びのセンスないです。

それでも、画像を探すのは好きですし 編集も楽しんでます。
自分も楽しく、読み手も楽しくなるようなブログを書きましょう。
初心者でも気軽に使える画像がたくさんありますよ。

ブログで画像を使う部分、画像について知っておいた方がいいことも簡単に説明しますね。
目次
オリジナルのヘッダー・ロゴを作成しよう
トップページは大事です。覚えてもらえるようにオリジナリティを出しましょう。
ロゴや画像を使って印象に残るものがいいですね。
このブログのロゴを作った過程を説明します。
![]()
ロゴ画像の元はこれです。

イメージは青く澄み切った気持ち良い空。空に落書きをしています。
ニコちゃんマークとペンを繋げて虫眼鏡にみせました。

虫眼鏡は search(検索)。いろんなことにアンテナを張り、思ったことを自由に書いていくよ!って言うアピールです。
どうでしょう?(*^-^*)
今回はCanvaで作って作成しました(Canvaについては後で説明します。)
透過は PEKO STEP を使いました。背景の水色を透過しました。

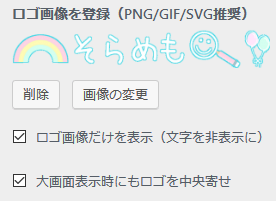
これをカスタマイズでロゴ画像に設定します。



【追記】現在はヘッダーを変更しています。
フォロワーのよしはな(@yoshihanaman)さんにココナラ経由で描いてもらいました。
印象がガラッと変わります。思い切って投資しました。大満足です。

親子の雲のイメージ。ママの雲の目はレインボーカラー。
好きなものをいっぱい詰め込んでもらいました。自分のブログを見るのが幸せになります。
大きさや配置なども、よしはなさんがブロガーだったのでSANGOのテーマに合わせて考えて下さいました。
ヘッダーはブロガーさんに依頼するとスムーズですよ。
ブログを頑張って長く続けたことへの自分のご褒美です。
最初は無料で、時期が来たら注文してはいかがでしょうか。モチベ維持に繋がります。
プロフィール・吹き出しに画像を使おう
アイコンを使うとイメージが変わりますよ。
今のアイコンは、ココナラで外注したアイコンです。


お気に入りのアイコンを作るとさらにモチベーションがアップしますよ。

プロフィールはSANGO(有料テーマ)では最初から設定されているので、簡単に上記のように作成できました。
【追記】ココナラについて書きました。プロフィールも変更しています。
招待コードを使うと300Pプレゼントされるので良かったら使って下さいね。
 ココナラでアイコン作成|登録手順・感想|招待コード・キャンペーン
ココナラでアイコン作成|登録手順・感想|招待コード・キャンペーン 無料のアバター・アイコン作成のサイトについては別記事に移しました。
こちらを参考にして下さい↓
 登録不要無料のアバター・アイコン作成サイト|ブログ・ツイッター用
登録不要無料のアバター・アイコン作成サイト|ブログ・ツイッター用 サイドバーにプロフィールを設定しよう
自分でサイドバーに入れる場合はウィジェットに設定します。他のブログでは自分で設定しました。
プラグインを使用してもいいのですが、今回はテキストにコードを入れます。
ダッシュボード ⇒ 外観 ⇒ ウィジェット
左側のテキストを右側のサイドバーウィジェットにドラッグ。
その中に下記のコードを記載します。
画像のURLは、メディア ⇒ 画像を選択して 右側のURLをコピーします。

簡単な例です。プロフィール写真を中央配置。画像サイズは青文字の数字で変更できます。
アイキャッチ画像について

アイキャッチ画像については以前の記事でも少し説明しました。
 初心者編|ワードプレスのダッシュボード(管理画面)簡単ポイント解説
初心者編|ワードプレスのダッシュボード(管理画面)簡単ポイント解説 記事のイメージ画像です。連想しやすい画像を設定しましょう。
フォロワーのみあきパパさん(@miakipapa)がExcelで作成している記事を紹介します。
なんと5分で出来ちゃう。わかりやすく図解で説明してあります。
参考 ブログのアイキャッチ画像をExcel Word PowerPointで簡単に作成する方法!Useful Info ログ
Keynoteとphotoscapexを使っている方もいます。いろんな方法がありますね。
このブログのアイキャッチ画像は Canva を使っています。
有料のテンプレもあるんですが、私は無料の範囲内で利用しています。
写真・イラスト・図形・ライン・フレームと揃っているよ。
他の画像をアップロードして組み合わせ、文字入れすることもできちゃうの。
なるべく会員登録しなければいけないサイトは避けてきました。
Canvaを使い始めたのは このブログからなんです。
これは会員登録してでも使う価値がありますよ。アイキャッチ画像作りが楽しくなります。
『SANGO』の開発者 サルワカさんが、初心者向けにCanvaの使い方を わかりやすく書いてくれています。参考になります。
参考 PC版「Canva」の使い方とデザインの基本【初心者向け】サルワカ【追記】6/1、フォロワーのnenemamaさん(@nenemama2017)とCanvaについてツイッターで会話をしていたら、な、なんと公式のCanva Japanさんから直々にコメントが(*‘∀‘)
褒めていただき、さらに丁寧なアドバイスまで書かれていたので紹介します。
ご利用ありがとうございます。横から失礼します。テンプレートを選ぶ際には、写真・色・使いたい素材(イラストなど)の何を主役にするか= “何が強調されているテンプレート” かで選ぶと選びやすいです! ブログのアイキャッチ、阿妹茶楼さんや小籠包のものが特に主役が目立っていて素敵ですね!
— CanvaJapan (@CanvaJapan) 2018年6月1日
美味しそうな小籠包の素敵なアイキャッチ画像はこちらのnenemamaさんのブログで見れます↓
参考 子連れで外食 in 台中:nenemamaのオススメ一覧子供と台湾・台中へ!!とんでもないです、突然お邪魔してしまい失礼しました…! そらさまのブログもとても見やすく、活用していただけていることがとても嬉しいです。今後ともどうぞよろしくお願いいたします!
— CanvaJapan (@CanvaJapan) 2018年6月1日
Canva素晴らしいっす!!!
アイキャッチ画像が重複?
アイキャッチ画像を指定できるのは2ヶ所。
【記事に個別】投稿の表示オプション内のアイキャッチに☑
【全体】外観⇒カスタマイズ⇒ヘッダーアイキャッチ画像の表示に☑
どちらかを消すと1つになります。
ツイッター拡散後にタイトル・アイキャッチを変更|反映させる方法
リライトなどでアイキャッチ画像を変更することがありますよね。
ツイッターで拡散した後なら、画像も変更したいですよね。
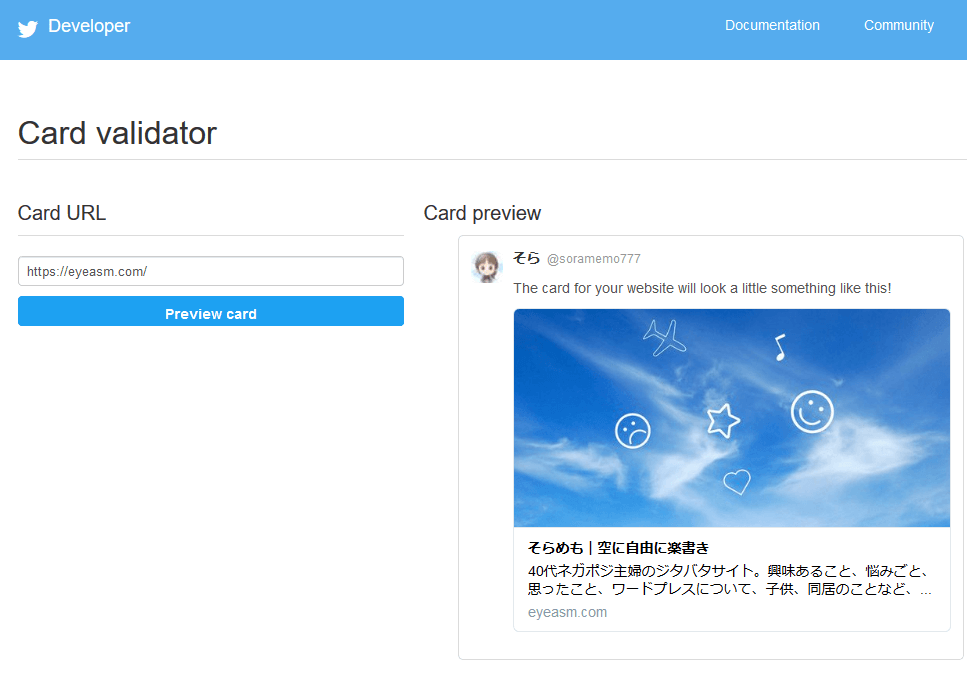
その場合は、Twitterカードに登録して更新処理をします。
下記のサイトに行きます。
https://cards-dev.twitter.com/validator
Card URLに該当記事のURLを入れます ⇒ Preview card のボタン をクリック。

これで書き変わります。タイトルも同じです。
反映に少し時間がかかる場合があります。
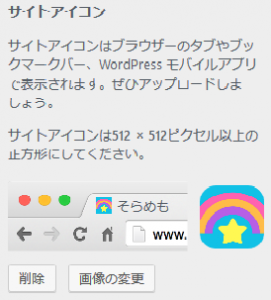
ファビコンについて
ファビコンって何?
サイトアイコン。サイトの顔、マークです。

スマホ画面ではアップルタッチアイコン(iPhone や iPadの並んでいるマーク)をホームに指定しています。
パソコンだと上のタブにも表示されますね。ブックマークにも。見つけやすいんです。
設定しないと同じテーマだと同じマークになります。差別化されません。
テーマによってはカスタマイズの中にあります。SANGOだとここですね。
これも、有料テーマにして感動しました。前はプラグインを入れてやっていました。

無料テーマでも、以前のsimplicityはありましたし、カスタマイズ画面で探してみて下さい。
カスタマイズ画面にない場合、プラグイン(Favicon by RealFaviconGeneratorなど) があります。
記事内に画像を挿入
初心者は知らずに悪気がなく やってしまうことがあります。
直リンクって何?

画像提供元の画像を右クリックしてコピー ⇒ 自分のブログの投稿画面に貼付。
画像提供元のURLを直接アップロードすることです。
嫌われます。理由はサーバーに負荷がかかり迷惑になるから。
どんな手順で画像を利用すればいいの?
(他の画像サービスを使わない一般的な場合の説明をします。)

自分のパソコンに画像を保存します。
保存方法は 画像提供元の利用方法に従います。
(右クリックで名前をつけて保存。ダウンロードなど。)
パソコンの画像を自分のサーバーにアップロードして、記事に挿入。
画像のアップロード
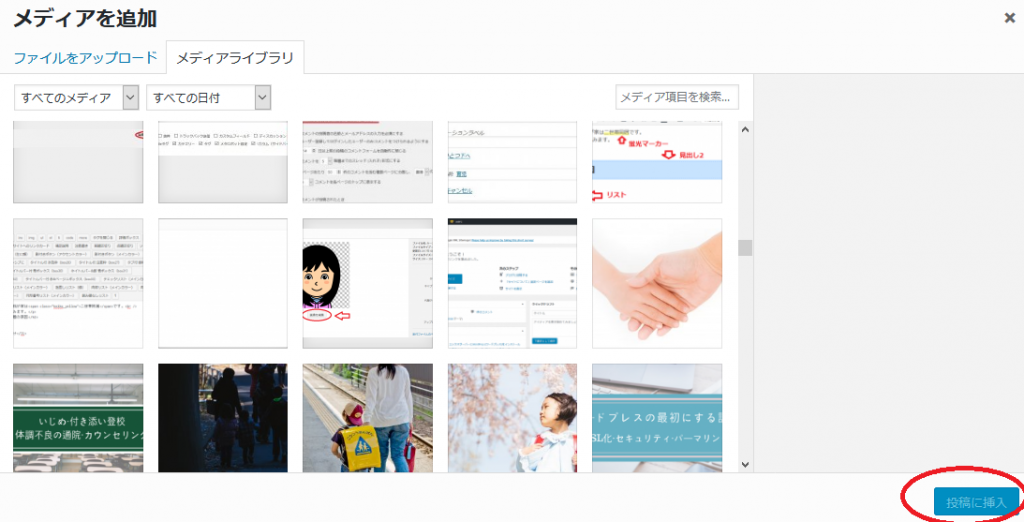
ダッシュボード ⇒ メディアの追加 ⇒ ファイルをアップロード ⇒ ファイルを選択 ⇒ 上記で保存した画像を選択。

アップロードした画像は メディアライブラリ
に追加されていきます。
投稿画面 ⇒ メディアの追加 ⇒ メディアライブラリより選択 ⇒ 画像を挿入

画像にはURLがあります。右上の赤い丸ですね↓

上記の画像のURLは https://eyeasm.com/wp-content/uploads/
保存した時のファイル名.jpg となっています。
これを見ると、自分のサーバーからアップロードだとわかります。
ブログを見て、使っている画像を右クリックして要素を調査すれば、上記の内容が出ます。
アップロード先がわかります。
他のブログから使ったらパクリ。著作権の問題もあります。
気付いて差し替えられることもあります。注意しましょう。
画像の代替テキスト(altタグ)
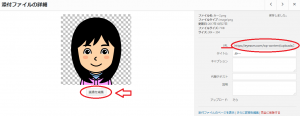
メディア(画像の)入力ページについて簡単に説明します。
タイトル ⇒ その画像の説明を。
キャプション ⇒ 画像と一緒に表示させたい言葉がある時に使います。必要なければ書かなくてOK。
説明 ⇒ 自分のメモ書き。これも別に書かなくてもOK。
で、よく書いた方がいいと言われているのが 画像の代替テキスト です。
SEO(検索)に関係あると言われてるからです。
クローラーが来た時、遅い、何らかの事情で画像が表示できない時に読んでくれる文字。
音声の場合にも読んでくれます。
altタグで入れるんですが、ワードプレスは欄があるので、そこに記載すればOK。
テキトーでは逆効果になるので、前後の内容に合わせて簡潔に日本語で説明しよう。
下記の画像は大量の小銭を預け入れした記事の挿入画像。
ただ『貯金箱』でも良かったんですが、『小銭を入れた貯金箱』と記載してあります。

Googleさんが重要と言っているので、ここだけ覚えておきましょう。
ツイッター(文字・画像・動画)を挿入
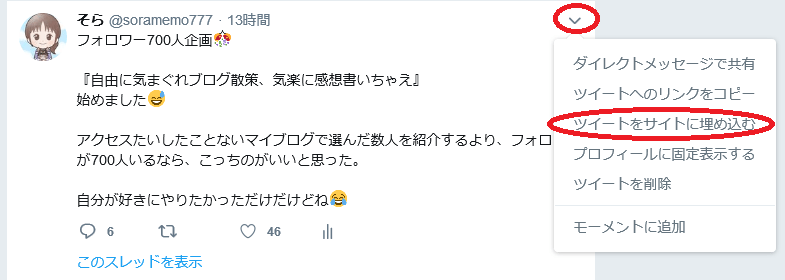
引用したいツイートの右上の✓をクリック ⇒ ツイートをサイトに埋め込むを選びます。

(例として自分のツイートのPCのSSを掲載しています。)

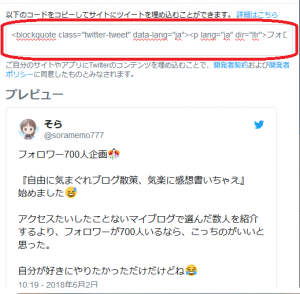
コードをコピーして、テキストエディタで貼り付けます。こうなります↓
フォロワー700人企画🎊
『自由に気まぐれブログ散策、気楽に感想書いちゃえ』
始めました😅アクセスたいしたことないマイブログで選んだ数人を紹介するより、フォロワーが700人いるなら、こっちのがいいと思った。
自分が好きにやりたかっただけだけどね😂
— そら (@soramemo777) 2018年6月2日
スクリーンショット(SS)を載せたい
スクショとも言いますね。今見ているその画面。使いたいことありますよね。
私、たくさん使っています。操作の説明で大活躍。
以前、ソシャゲの攻略日記ブログを書いていました。スマホからパシャッと。
これはスマホによって操作方法が違います。ちなみに、私はiphoneとipadを使っています。
私のスマホはホームの〇と右横のボタンの同時押しです。
ウィンドウズは prt scrキーで画面コピー。ペイントで貼り付け。
私がしている方法はFirefoxで起動します。
右クリック ⇒ 要素を調査 ⇒ カメラマークを押してパシャッ。
設定は歯車のマークで全体を撮影に☑しています。
保存先はダウンロード。ペイントで呼び出して切り抜いたり編集しています。
やり方の一例を説明しました。
初心者でも使いやすい無料のイラスト素材のサイト紹介

著作権の問題。勝手に使っていい素材とダメな素材があるよ。
どこまで加工して大丈夫なのか。それもサイトによります。
記事の内容にそぐわない、使用不可の場合もあります。
報告義務があったり、リンクの必要があるサイトもあります。
それぞれ違うので、ちょっと面倒でも、使う前に必ず利用規約は読みましょう。
そんなことも含めて、使いやすいサイトをいくつかピックアップしました。

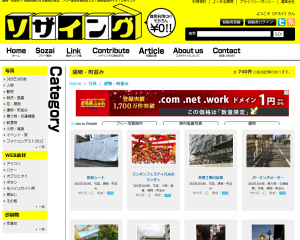
私のお気に入り。この記事内でも使ってます。
ここのイラストは人気で、本当によく見かけますよね。
チラシや学校の配布物にも使われています。
商用利用もOKで使いやすいんです。
タッチや配色が好きです。検索すると、だいたい欲しいイラストがあります。すごく豊富。
ちょっとブラックなイラストや風刺画も。よく表現されていて、うまい!って思う。
ただ、どんな時に使うんだろうって。見ているだけでも楽しいですよ。

『下ネタなど家族と一緒に見るには気まずい映像がテレビから流れてきてフリーズするお茶の間のイラスト』
雪積もってる。どんなシーンか気になる。
そう言えば、子供の時って、今より過激なシーンが流れてましたね。
親が急いでチャンネル変えてたわ。

『無表情でスマートフォンを操作しながら一家だんらんしている家族のイラスト』
一人一台の時代か…小さい子には早いぞ。おじいちゃん立たせるなよ~。
スマホに夢中になって、気配りもなくなっちゃう。そんな意味もあるのかな。
写真の効果|どんなところに使うの?

次は写真の話をするよ
以前は一眼レフを持ち歩き、ネタを見つけては撮影していました。
今は、スマホで簡単に撮影できます。

なるべく自分で撮った写真を入れた方が効果的ですよ。
例えば
髪が薄い・・・
た、例えばですよ。
写真があった方が悩みがズバリ伝わるでしょ。
まぁ、ちょっと勇気がいることもあるけどね。
長い文章より1枚の写真です。
ビフォー・アフターが一目瞭然の写真は効果絶大。
体験談は写真が添えられていた方がわかりやすいし親近感を持ちます。
買った、使ったという証拠写真になります。真実が知りたいんですよね!
一例をあげます。
さっきの髪が薄いで思い出したんだけどね、これは私のお気に入りのTシャツ。
簡単にレビューを書いてみましょう。

アトピーでも安心。綿100%で肌ざわり抜群。楽天スーパーセールで100円激安ゲット!
ただね、娘がコレ着てる時は、隣を歩かないでねって言うの。一人でいる時、部屋着として、重宝してますよ。
ってレビューと共に写真があった方が伝わるでしょ。
私のセンスを疑った?
写真加工に便利なアプリを厳選ピックアップ
今は撮影した写真がアプリで加工もできます。だから、撮影が特別上手じゃなくてもいいの。
明るさ調整、自分以外の人をボカしたり削除も可能。後から、なんとかなっちゃう。
人間だって、なんとかなるよ。
こんなCM覚えてる?
覚えてたら同世代だね。
『美しい方はより美しく、そうでない方はそれなりに写ります』
(* ̄▽ ̄)フフフッ♪ そんな時代は終わったんだぜ。

シミだって消せちゃうし、美白もできるー。
え? 詐欺? 演出と言ってくれ。
ほんと強い味方だわ(笑)
では、そんな強い味方(アプリ)を紹介しますね。
実際に使ってみて、使いやすいアプリを見つけよう。


でもね、すべて自分の写真を使うのは大変。イメージとしての画像も必要な時があります。
挿絵の代わりやアイキャッチ画像など。
そんな時は他の人が撮影した写真をお借りしちゃいましょう。
初心者でも使いやすい無料の写真素材のサイト紹介
登録なしで無料で利用できます。(利用時には規約は読みましょう。)
自分が使っているサイトです。
説明するより、もう実際に写真を見た方が早いですね。
登録が必要な写真素材サイト
登録不要なサイトだけで写真素材が見つからない場合、こちらも利用しています。
Pixabay(ピクサベイ) 無料で商用利用もOKです。
写真AC 検索しやすく、とにかく豊富。商用利用可能。
無料会員は1日検索が5回、ダウンロードが9回など制限があります。
ZIPファイルでダウンロードがちょっと面倒ですね。
イラストACもあります。
画像の圧縮プラグイン
画像が多くなると容量が大きくなり表示速度が遅くなります。
表示速度はこちらで測れます。
URLを入れて分析。
遅いと、せっかく来てくれた人はイライラ。そしてブログの評価も下がります。
表示した速度が遅い場合は画像を圧縮するプラグインを検討しましょう。
いくつもあります。好きなプラグインを選びましょう。
私はなんとなく、パンダの Compress JPEG & PNG images を使っていますが、よく聞くのはEWWW Image Optimizerですかね。
プラグインを比較しているサイト、手続きの方法を書いてある記事があります。検索して下さい。
まとめ|初心者でも楽しく画像を使おう
お気に入りのサイトはあったかな?
ブログを始めた最初の頃、素材選びだけでも、時間をかなり費やしました。
そんなことを思い出したので、まとめてみました。参考になれば嬉しいです。

イラスト、写真を使って楽しくブログを書こう!
まったねー。ブーン。
 WordPressワードプレスの色見本カラーコードのサイト紹介・簡単説明
WordPressワードプレスの色見本カラーコードのサイト紹介・簡単説明