こんにちは。そらです。訪問ありがとうございます。

その前にやった方がいい設定があるの
基本は ここを変えたい!って思った時に、少しずつカスタマイズすればいい。
その都度 調べて、その繰り返しでワードプレスに詳しくなっていきます。
まずは書くことが大事なんですよ~。
カスタマイズに凝り出すと、記事の更新が止まっちゃいます。
オリジナル感を出すのも大事だけど、少しずつですよ(*^-^*)

いきなり、あれもこれも手を出すと、崩れたり、直すのに はまっちゃいますよ。
でもね、最初に これだけは やっておいた方がいいって部分もあるの。
それはね、記事を積み重ねてからの変更だと、その何倍も手間がかかってしまうから。

私自身がいっぱい失敗してきました。
そんな 最低限必要な設定をしていきましょう。
ダッシュボードという管理画面を使うよ。
前回、ダッシュボード(管理画面)についてざっと説明しました。
 初心者編|ワードプレスのダッシュボード(管理画面)簡単ポイント解説
初心者編|ワードプレスのダッシュボード(管理画面)簡単ポイント解説 
目次
常時SSL化|URL変更しよう(エックスサーバー)

SSL化って何だっけ?
暗号化通信されたセキュリティが安全と証明されたサイト。
今は常時SSL化の流れにあり、Googleが推奨しています。
エックスサーバーは 無料で独自ドメインのSSL化ができました。
常時SSL化はもうひと手間いるんです。
これ、ちゃんとエックスサーバーのマニュアルに書かれています。

② ワードプレスでURL変更
③ .htaccess編集でリダイレクト
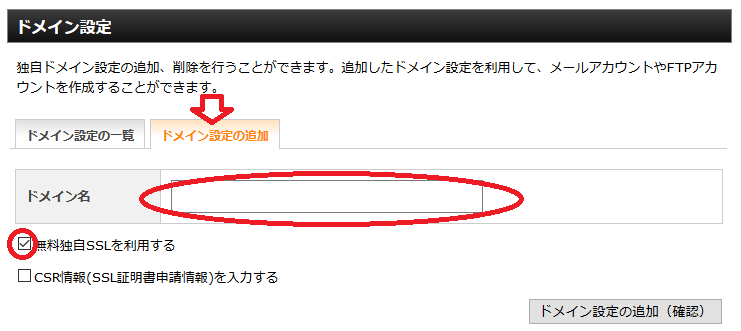
①は、エックスサーバーに独自ドメインを設定した時に『無料独自SSLを利用する』に☑を入れましたよね。
何もしなくても大丈夫です。

 独自ドメインのネームサーバー設定(エックスサーバーとムームードメイン)
独自ドメインのネームサーバー設定(エックスサーバーとムームードメイン) ワードプレス側で設定(URL変更)
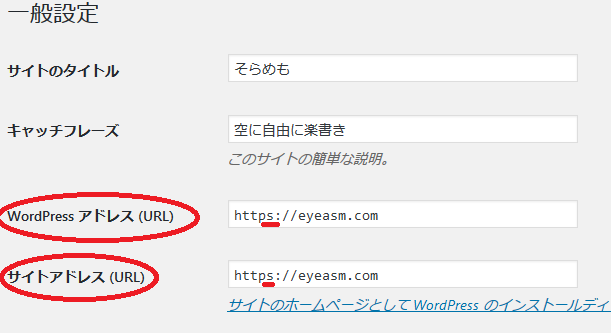
変更するのは2ヶ所。ワードプレスとサイトアドレスの両方だよ。
なんでアドレスが2つあるの?
サイトアドレスが一般的なURL、サイトのアクセス先。
ワードプレスアドレスはインストール先、読込先。
ここで一つ、言っておきたいことが。
先日、さくらサーバーのデメリットを記事にしました。
 初心者のレンタルサーバー|さくらサーバーとエックスサーバーの比較
初心者のレンタルサーバー|さくらサーバーとエックスサーバーの比較
インストール先のフォルダがwpだったので、https://eyeasm.com/wp/となっていました。
それをhttps://eyeasm.com/ に変えるお話でした。
今回はエックスサーバーなので、直下にインストールで http:// の状態です。
今まででしたら、そのままでいいんですが、SSL化したいので変える必要があります。
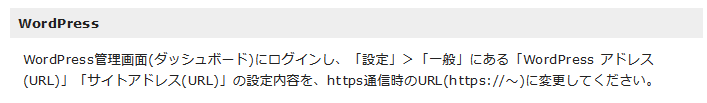
ダッシュボード ⇒ 設定 ⇒ 一般 を開きます。

半角のsをつけて https:// に変更 ⇒一番下の 変更を保存。これだけだよ。

.htaccess編集でリダイレクト

何のために必要なの?
今の状態だと、ブログのURLが http:// 、https:// のどちらからも繋がります。
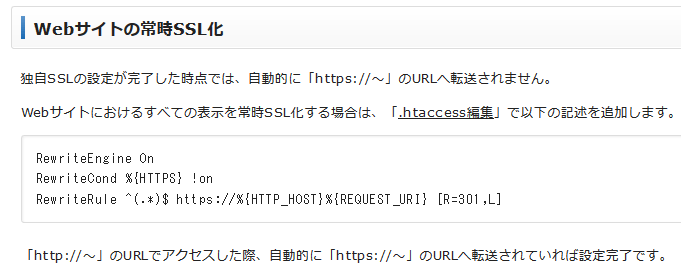
http:// にアクセスしても、自動でhttps://に転送してくれるように指示をします。

処理は上級者向けなんです。
でも、コードを追加するだけなので 作業自体は簡単です。
エックスサーバー側で手続きします。
インフォパネルにログイン ⇒ サーバーパネルにログイン
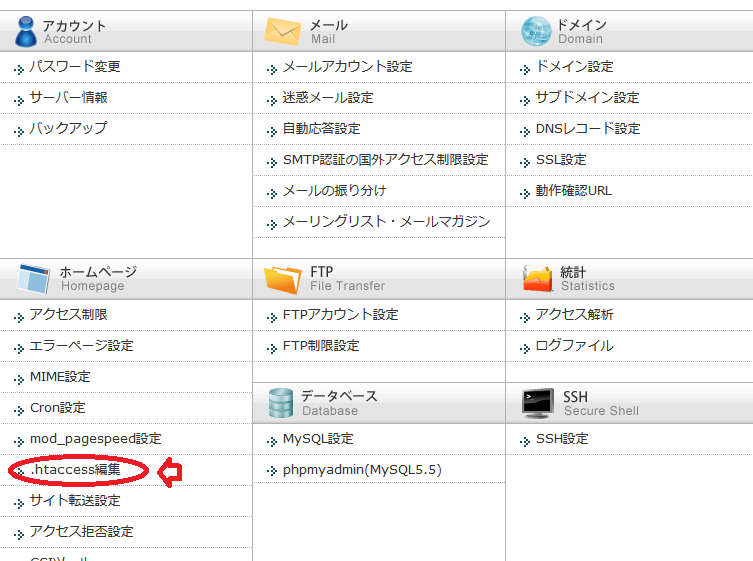
⇒ .htaccess編集をクリック

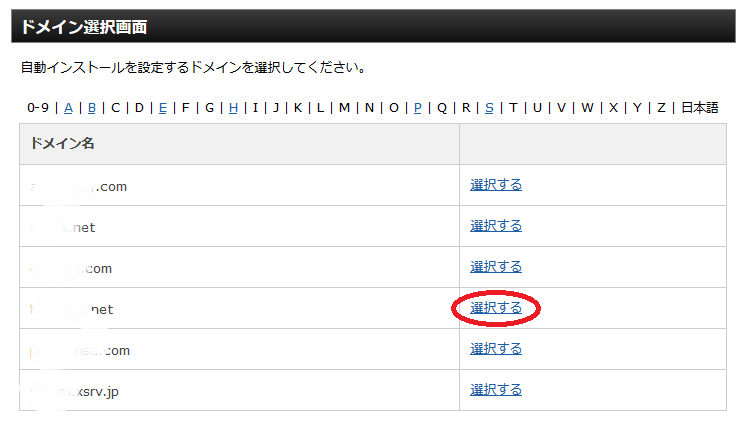
サイトURLのドメインを選択します。

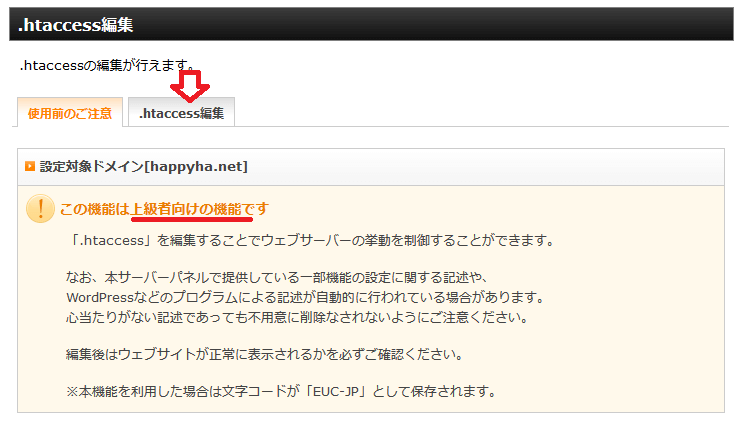
上級者向けって警告が。ちょっと怖くなるけど、右の.htaccess編集タブをクリック。

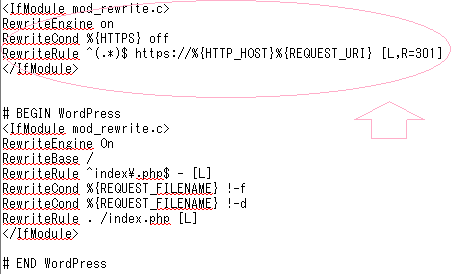
ここにコードを追加するだけなんです。
万が一失敗しても、元に戻せるから安心です。
RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ピンクの〇の部分のように追加します。
追加後は.htaccessを編集する(確認)⇒ .htaccessを編集する(確定)


次はセキュリティ面から少しでも安全にするための設定をします。
最初にやっておくべきセキュリティ対策

ワードプレスは乗っ取りの被害があるんですよ(´Д`)
その対策として、ログインする時のIDを知られないようにします。
知られたら、後はパスワードを突き止めるだけになっちゃいますからね。
プロフィールを変更しよう
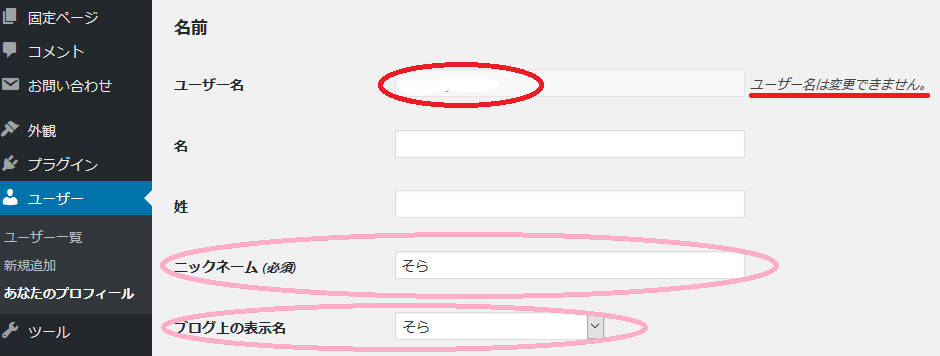
初期状態はユーザー名とニックネームが同じです。
これって丸見えなんですよ。コメントに返信したら表示されます。
と言うことで変えておきましょう。
ユーザー ⇒ あなたのプロフィール

このユーザー名を知られたくないんです。でも、変更できないんですね。
でもニックネームとブログ上の表示名は変更できます。
変更したら プロフィールの更新をして完了です。
プラグイン Edit Author Slugを使おう
プロフィールを変えても、IDは まだ晒されているんです…。
ブログのURL/?author=1 と入れるとIDが表示されるんです。
投稿者アーカイブの1人目を聞かれて 教えちゃってるんですよね。
今は、https://eyeasm.com/user/sora となってます。
URLの user/sora の部分を 変えたんです。
その為に使ったのプラグインが Edit Author Slug です。
プラグインの練習しがてら 早速やってみましょう(‘ω’)ノ
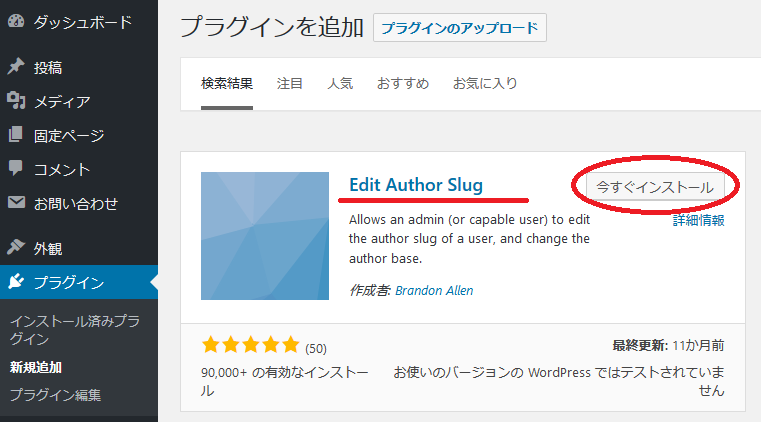
プラグイン ⇒ 新規追加 検索欄 に Edit Author Slug と入力します。

出てきましたよね。右上 今すぐインストール ⇒ 有効化 します。
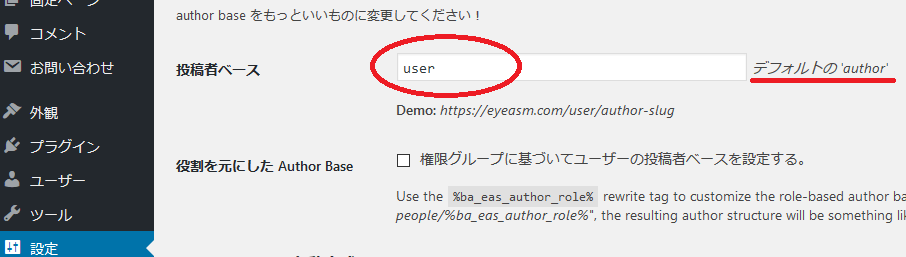
左のメニューバーの設定 ⇒ Edit Author Slug
投稿者ベースの autherの部分を user に変えて 変更を保存します。

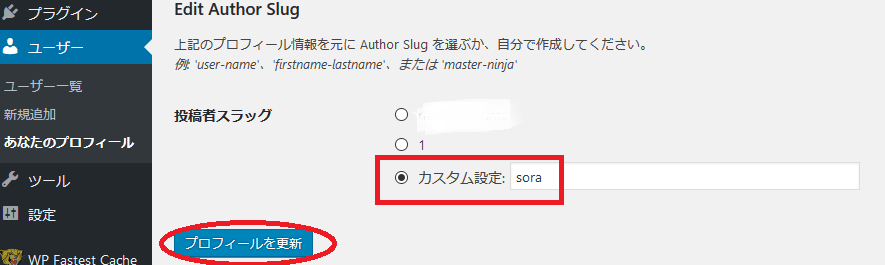
次に ユーザー ⇒ あなたのプロフィールを選びます。
下に スクロールすると、一番下にEdit Author Slug欄が増えています。
投稿者スラッグ ⇒ カスタム設定を選んで 半角英語で記載 ⇒ プロフィールを更新。

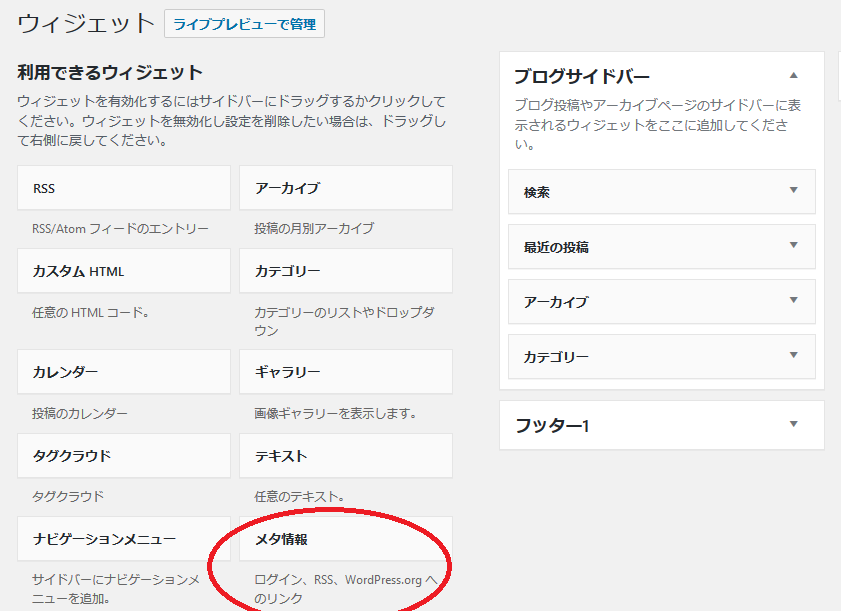
メタ情報(ログイン)は非表示に
ウィジェット の メタ情報 の中にログインがあります。
IDやパスワードを守りたいのに、あえてログイン画面の入り口を公にする必要はないですよね。
表示するのは やめておきましょう。

なお、SiteGuard WP Pluginというプラグインがあります。
管理画面への不正アクセスを阻止することができます。
検索エンジンでの表示のチェックについて

検索エンジンにインデックス(登録)されて 初めて、検索した時に表示されるようになります。
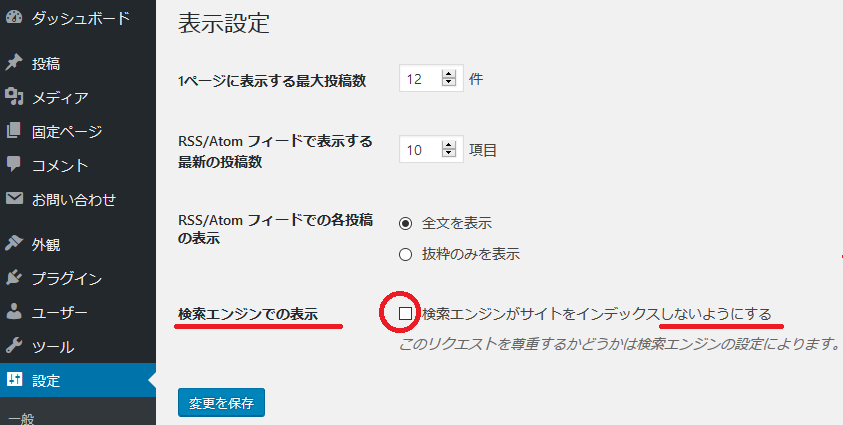
設定 ⇒ 表示設定を開きます。

検索エンジンの表示の欄に☑をしておけば、インデックスされることがありません。
まだブログタイトルも仮だし、カテゴリ、記事もインデックスされたら困るっていう時に使います。
でも、そのまま ずっと☑が入っていたら、いつまでもインデックスされず、検索で見つけてもらえないので、アクセス数は増えません。
もし☑したら、ちゃんと はずしてくださいね。
パーマリンク設定を変更しよう

パーマリンクって何?
Permanent Link(半永久的なリンク)です。記事にはURLがあります。
公開してから、パーマリンクは変えない方がいいんです。
サイトURLが途中から変わったら大変ですよね。
リダイレクト(自動的に転送)しないといけない。
同じように 記事のURLが変わったら、リンク切れして記事が迷子になってしまいます。
SNSのシェア、被リンクも変わります。記事の評価も下がります。
だからリダイレクトするんですが、記事数が多くなればなるほど大変になります。
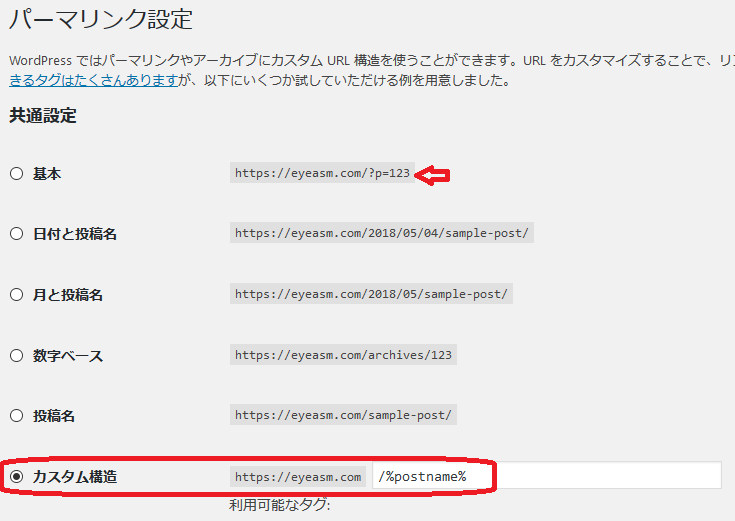
デフォルトは基本の番号です。自動で振られていきます。楽です。
でも、これだと ぱっと見で何の記事かわかりませんよね?

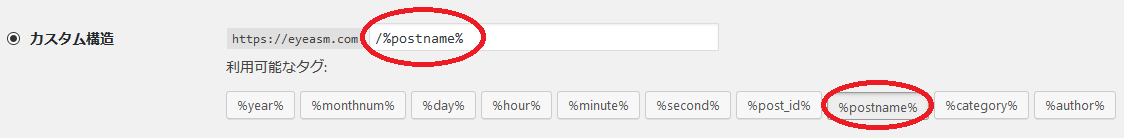
おススメは カスタム構造に /%postname%

これは投稿タイトルです。
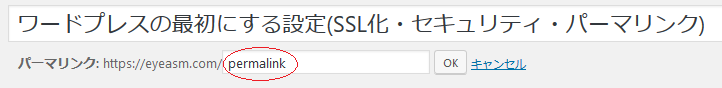
この記事だと、パーマリンクは https://eyeasm.com/ssl-permalink となっています。
SSL化、パーマリンクの内容の記事だって、わかりやすいようにしました。
URLは短い方がシェアされやすく、意味のある言葉の方が数字よりSEOに有利と言われています。
末尾の ssl-permalink の部分を自分で設定できます。
今、記事を書いていますが、同じ画面のタイトル下で編集します。
変更しないと タイトルが日本語のまま自動的に入ります。
日本語だと、だらだらと長く変換されちゃうんです。
だから記事内容を簡潔なスラッグで入力し直します。
(スラッグは英語の小文字、数字、ハイフンです)

他におススメされているのが、/%category%/%postname%
投稿名の前にカテゴリーの組み合わせです。
記事内容が更に わかりやすいですよね。SEO的にも有利って言われてます。
でも、パーマリンクは変えちゃいけない んでしたよね。
と言うことはカテゴリーも変えちゃいけないんです。
これにしたら、カテゴリーは変えられなくなるということです。
今後 変わる可能性がある項目は入れない方がいいと思います。
もし、パーマリンクを変更した場合は301リダイレクトしておきましょう。
プラグイン等の説明はこちらを参考にして下さい↓
 エックスサーバーでWordPress(ワードプレス)インストールとログイン
エックスサーバーでWordPress(ワードプレス)インストールとログイン サイトマップ作成|Google XML Sitemaps
XMLサイトマップは検索のクローラー(巡回ロボット)に来てもらって、インデックスしてもらう為に必要です。
Google XML Sitemaps というプラグインで簡単に設定することができます。
このプラグインは、XMLサイトマップを作成し、google、検索サイトに登録を促すプラグインです。
自動で作成し更新してくれます。細かい設定も可能です。
ダッシュボード ⇒ プラグイン ⇒ 新規追加 ⇒ 検索
Google XML Sitemapsをインストールします。
設定は、ダッシュボードの設定画面からできますが、初期状態のままで使っています。
必ず設定変更しないといけないわけではありません。
Google Search Console(サーチコンソール)に登録
サーチコンソール、通称サチコです。
先程作った、XMLサイトマップを登録しましょう。
プロパティの追加をします(ウェブサイトの追加)
サイトのURLを入力 ⇒ 追加
サイトの所有権の確認作業
別の方法 ⇒ HTMLタグ ⇒ メタタグをそのままコピー
<head>セクション内の最初の</head>の前に貼り付けます。
ワードプレスにでの作業に移ります。
テーマの編集 ⇒ header.php を探します。
クリックすると、ずらーっと記載が並んでいます。
先程の</head>を探して、その直前に先程のコピーを貼り付け ⇒ ファイル更新
サーチコンソールに戻って 確認ボタンを押します。緑の☑、所有権が確認されましたと表示されれば完了。
上記が一般的なやり方です。最近は、テーマごとに丁寧なマニュアルがあります。
特に有料テーマは優しいです。
Search ConsoleとGoogle Analyticsの違い

ややこしいよね。
サイトにアクセスしてくれるまでがサーチコンソール。
アクセスされてからがアナリティクス。
簡単に言うとこんな感じです。どちらもSEO対策です。
インデックスさせると言う意味でサーチコンソールは早めに登録してください。
きちんとインデックスが増えていくか確認を。
インデックスされなきゃ検索されることがないから。
クローラーに依頼したりできます。
解析もできるんです。それを検索トラフィックと言います。
どんなキーワード検索されて、そのキーワードの順位。
サイト自体の解析ができるのね。
こちらはリアルタイムじゃなくて、3日前ぐらいのデータまで見れます。
今後の戦略にも役に立ちます。サチコさんとは仲良くつきあっていきましょう。
Google Analytics(アナリティクス)の登録について
アナリティクスは必要なの?
将来的には必要。最初からどうしても必要でもありません。
というのは、ブログを作成してもしばらくはアクセスがありません(´;ω;`)
インデックスされても、検索の上位にあがってくるには3ヶ月程度かかると言われています。
こちらはアクセスを解析するんです。アクセスなきゃ、必要ないんです。
そして、リアルタイムでわかります。
何人見ているか? アクティブユーザーと言いますが最初は0です。
ここがね、2桁、3桁になったら、今それだけの人がサイトを見てくれているということ。
アクティブユーザー、アクセス、PVの数字の伸びが励みになります。
はてなブログみたいな読者登録機能、はてブ、またはツイッターの拡散。
そういうのを利用すれば最初からアクセスがあります。
こういうのも解析してくれるんです。ほとんどツイッターからのアクセスとかね。
どのページにアクセスされたか、検索・SNSなどの内訳などがわかるんですね。
滞在時間、直帰率などもわかります。
そうすると、ブログのPVを伸ばしていく戦略を練ることができます。
そういう意味では必要です。
ただ、最初は凹むだけなんで、見ないで記事を書くこともありです(*^-^*)
ちなみに、このブログは3ヶ月経ってからアナリティクスを登録しました。
それまでに記事を100書きました。
 Googleサーチコンソールとアナリティクス|100記事書いた時点の状況
Googleサーチコンソールとアナリティクス|100記事書いた時点の状況 登録の仕方ですが、こちらもテーマの作成者さんがマニュアルを用意してくれています。
カスタマイズ画面の中にトラッキングIDを貼り付ける場所があると思います。

私も記事を書きながら疲れました(;´∀`)
新しいことを始めるのは楽しいけど、頑張り過ぎると疲れちゃいますね。
最初から飛ばさず、少しずついきましょうね(*^-^*)