こんにちは。そらです。訪問ありがとうございます。
前回、ワードプレスのインストールが完了して、無事ワードプレスデビューとなりました!!
 エックスサーバーでWordPress(ワードプレス)インストールとログイン
エックスサーバーでWordPress(ワードプレス)インストールとログイン ここからは、いよいよブログの記事を書いていくことになります。
ワードプレスは、ダッシュボードという管理画面で操作します。
無料ブログから移行した時、この管理画面に戸惑いました。

おおまかでいいので、まずはダッシュボードについて覚えましょう。

超初心者向けだから、そんなの知ってるよ!って思ったら、すっ飛ばしてね(=゚ω゚)ノ
目次
管理画面メニューとナビゲーションメニュー
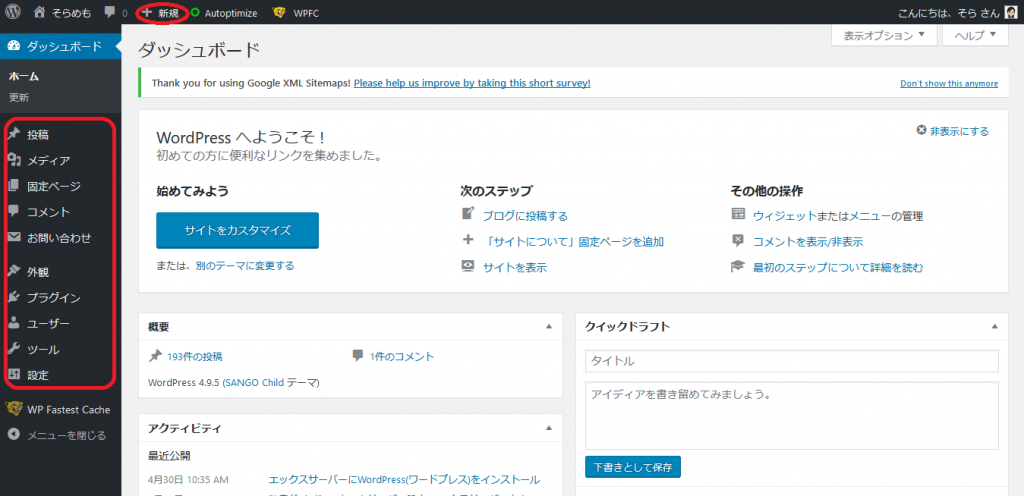
メニューは上部と左側にあります。

マウスを合わせると、さらに細分化されたメニューが表示されます。
メニューはプラグイン を追加したら増えていきます。
上記の画像は コンタクトフォーム をインストールしてあり、『お問い合せ』 が追加されていますね。
ここで1つ、ワードプレスではメニューと呼ばれているものが もう1つあります。一緒に説明します。
ナビゲーションメニュー
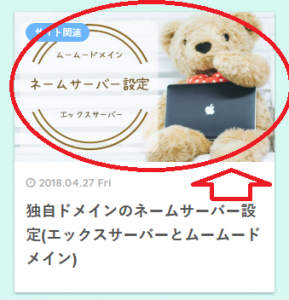
タイトルの下の赤丸の部分をナビゲーションメニューと言います。

サイドバーのカテゴリーより、訪問者に見て欲しい記事へと更に誘導しやすくなります。
訪問者を迷わず誘導できると言うことは、クローラーも巡回しやすく、SEOにも効果的と言われています。

クローラー、SEOって何?
SEOは検索エンジン最適化。
グーグルなどの検索エンジンに表記されやすくするための対策です。
クローラーは検索エンジンに登録する為に回ってくれている情報収集ロボット。
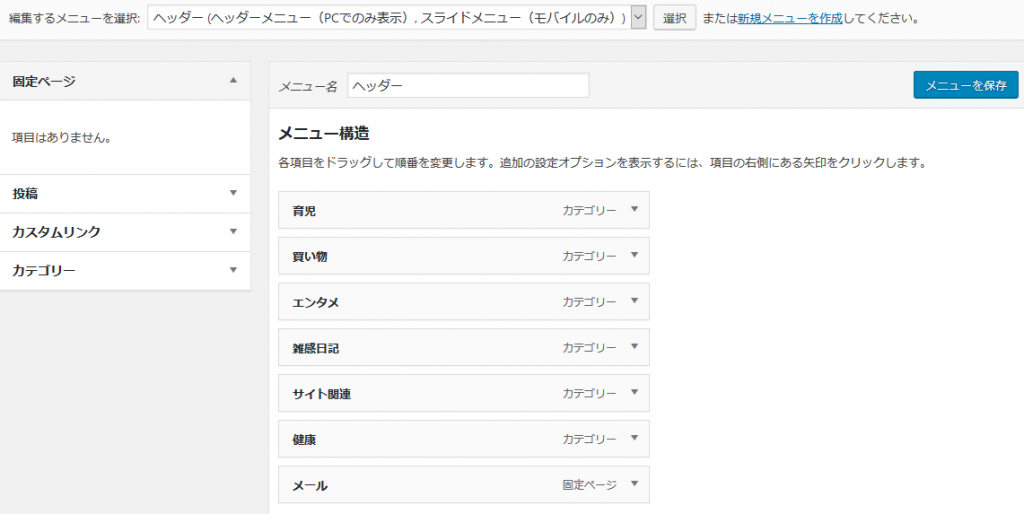
外観 ⇒ メニュー ⇒ 左から選んでメニューに追加。
投稿ページのカテゴリー、固定ページなどが選べます。

上下のドラックで順番が変更できます。
右側の▼で開くとラベル(名前)、階層を変えることができます。

投稿と固定ページの違い

固定ページって何?
ワードプレスを使い始めた時に 戸惑った機能の1つです。
記事を書く場所は2つあって 投稿 と 固定ページです。
記事は 日ごとに追加されていくイメージ。
カテゴリ分けされていて、日記帳の1ページみたいなもの。
固定ページはカテゴリーがない 独立したページ。
埋もれちゃうんじゃなくて、いつでも表示させたいページに使います。
自己紹介、問い合わせ、サイトマップなど。
このサイトですと『問い合わせ』が固定ページで作成してあります。
ナビゲーションメニュー の メール から飛べるようにしてあります。
固定ページと投稿を変換するプラグインについてはこちら。
 固定ページを投稿に変更|ワードプレスプラグインPost Type Switcher
固定ページを投稿に変更|ワードプレスプラグインPost Type Switcher
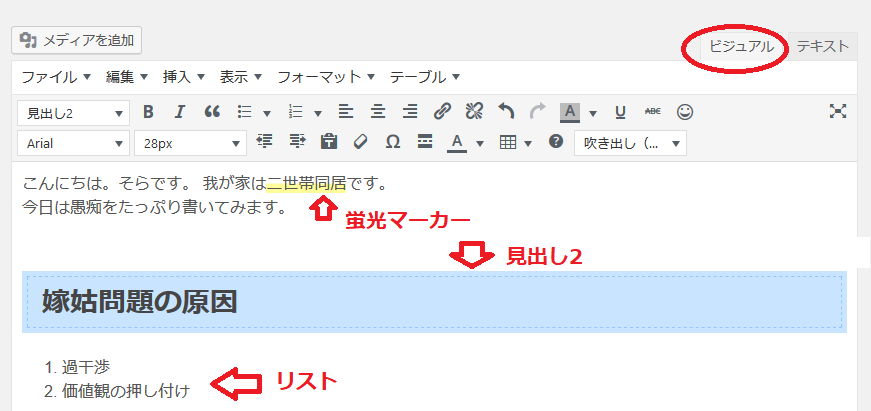
ビジュアルエディタとテキストエディタ
記事を書くときには、二つのモードがあります。
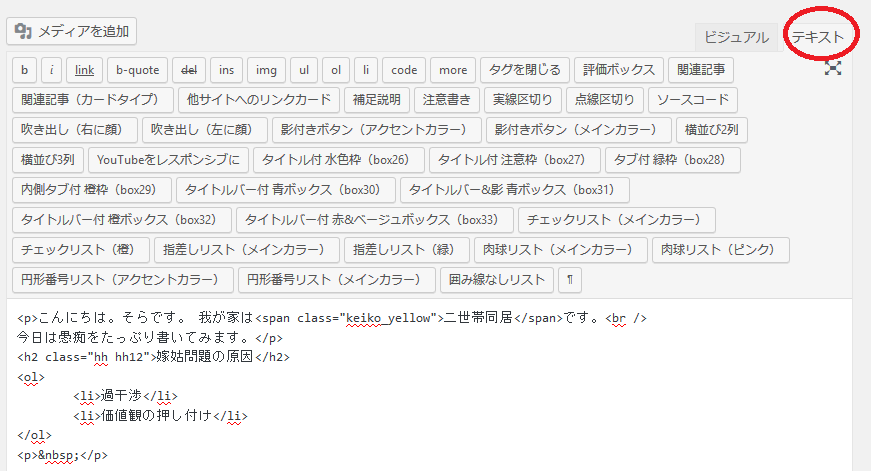
左のタブがビジュアルエディタ。右のタブがテキストエディタです。
テキストエディタはHTML形式で書きます。

ビジュアルエディタは書きながらHTMLに自動変換してくれます。

HTMLの知識がなくても書ける、見た目のまま表記され、書きやすい ビジュアルエディタを使います。
ビジュアルエディタで書いてから、後からテキストエディタを見ると、HTML、CSSの勉強になりますよ。
ずらーっとコードが並んでいます。
HTML、CSSについて
HTML、CSSって何?
WEBは HTMLとCSS から成り立っていて、HTMLが基本構造。
装飾をするのがCSS。どちらもコードで記載します。
コードはこんな感じです。
HTMLはタグ<> </>で囲みます。
例えば見出しは <h1>文字</h1>となります。
CSSはさらにタグの中に細かく指定します。フォント・背景・サイズ・色など
例えば黄色のマーカーの装飾は <span style=”background: #ffff99;”>・・</span>となります。
特に有料テーマには最初から このコードが実装されていて簡単に設定できます。
また、AddQuickTag というプラグインを入れると、よく使うものだけを 予め登録して使えるので、効率良く記事が書けます。
こんなプラグインがあるということだけ覚えておくといいです。慣れてきたら使ってみましょう。
簡単なCSSを覚えよう
少しでもわかると自分でちょこちょこと変えられるようになって楽しいです。
background 背景、solid 実線、dotted 点線、dashed 破線、double 二重線 、影 shadow
色 color、font-sizeフォントサイズ、幅 width、高さ height、余白 margin padding
こんな風に覚えては自分でメモしていくといいです。カスタマイズをコピーする時に少しオリジナリティが出せます。
改行と改段落、改ページ
上記でビジュアルエディタを使うと言いました。
ビジュアルエディタでエンターを押すと、こんな風に空白行が入ります。
これ、当たり前になってるけど、最初 戸惑いました。
これ、改行してしいるつもりで、改段落しています。
空白を入れたくない場合は シフト+エンターを押します。これが改行です。
こんな感じになります。行間がつまってますよね。
改行は<br> 改段落は<p>です。
改行がうまくいかないことがあります。画面の幅によって改行されちゃうからです。
そんな時は改段落にします。
改ページも簡単にできます。1記事で文字数が多い場合に使います。
テキストエディタで <!–nextpage–> と入れます。
プラグイン TinyMCE Advancedを入れていたら 改ページマークをクリックするだけ。
目次があれば目次も分割されます。それぞれのページ内の内容の目次のみが表示されます。
カテゴリーとタグ
カテゴリーはわかりますよね。記事の分類。階層があります。基本1つ。
タグはカテゴリーとは別の目印の言葉。階層がなく、いくつも指定できます。
投稿画面の右側のタグ▼をクリックすると入力画面になります。キーワードを入れて追加します。
タグはサイドバーに表示して、読者さんに誘導することもできます。また、記事をピックアップするのにも使えます。
私は特に読んで欲しい記事だけに同じタグを指定して、ピックアップ10として抜き出して使っています。
カテゴリーの順番を変更したい|Category Order and Taxonomy Terms Order
カテゴリーの順番はデフォルトだと変えれません。
重要なカテゴリーを上に持ってきたいですよね。
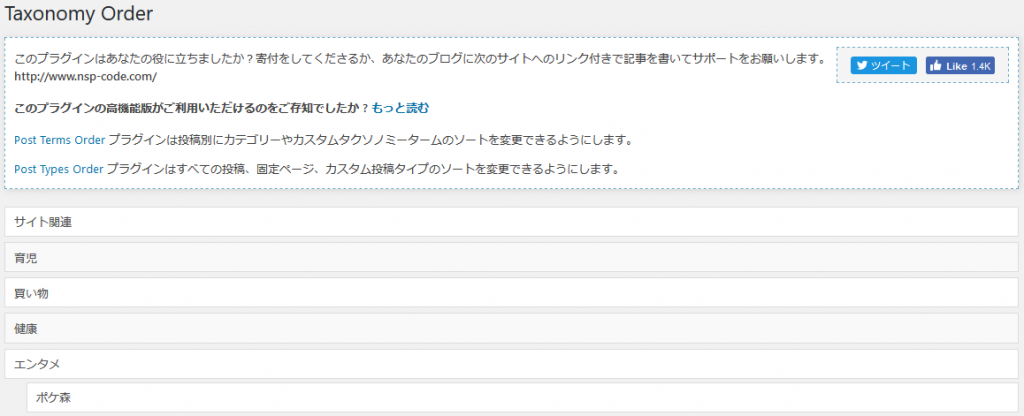
変えたい場合はCategory Order and Taxonomy Terms Orderというプラグインがあります。
上下にドラッグするだけで順番が入れ替わります。

音声入力|Google ドキュメント
これはワードプレスっていうわけではないです(ワードプレス用のプラグインもあります。)
音声入力で記事の下書きをします。機会に向かって話すのが苦手で私は挫折しちゃったんだけどね。
音声入力したドキュメントを投稿画面に貼って修正・修飾して仕上げます。
もちろん、出来る状況は限られます。一人の時、車の中や静かな一人の空間。
でも、書けない時に上手に使うと便利な機能なので紹介します。
Google ドキュメントは有名で無料です。(Googleアカウントが必要です。)

内部リンクと外部リンク
記事が増えてきたら、積極的に使います。
内部は自分のブログ内の記事。外部は他サイトです。
特に、内部リンクはSEOに効果的と言われています。
読者に他のページも訪問してもらうのと同時に、クローラーにも訪問してもらいます。
雑記ブログでも、同じ人が書いていれば似たような関連する記事があるはずです。
あとから気付いたら紐づけていきましょう。
内部リンクの貼り方
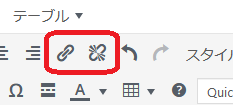
ビジュアルエディタのクリップみたいなマーク。左がリンク、右がリンク削除。

リンクをクリック ⇒ 歯車をクリックすると、このウィンドゥが開きます。

ここで、検索窓に関連する言葉を入れると記事が下に並びます。
記事を選ぶとURLが入ります。リンクする文字を入力 ⇒ リンクの追加。
もし、別ウィンドウで開きたい場合は、リンクを新しいタブで開くに☑をします
SANGOにはQuicktagsの中に内部リンクがあり、私はそちらを利用しています。
記事のIDをいれるだけです。外部リンクもあります。
外部リンクの貼り方
上記で内部リンクのURL先を外部のリンク先のURLに変えます。
コードでテキストエディタに記載する方法
<a href=”リンク先のURL” target=”_blank”>リンク先のページタイトル</a>
href がリンクのタブです。ハイパーレファレンスの略。
target=”_blank が新しいウィンドウで開く指示。
<a href=”リンク先のURL” target=”_blank” rel=”nofollow”>リンク先のページタイトル</a>
rel=”nofollowをさらに追加すると、クロールから除外し リンクパワーを引き継がない。
相互リンクの場合は使わない。私は他サイトにも使ってないです。そこまでしていません。
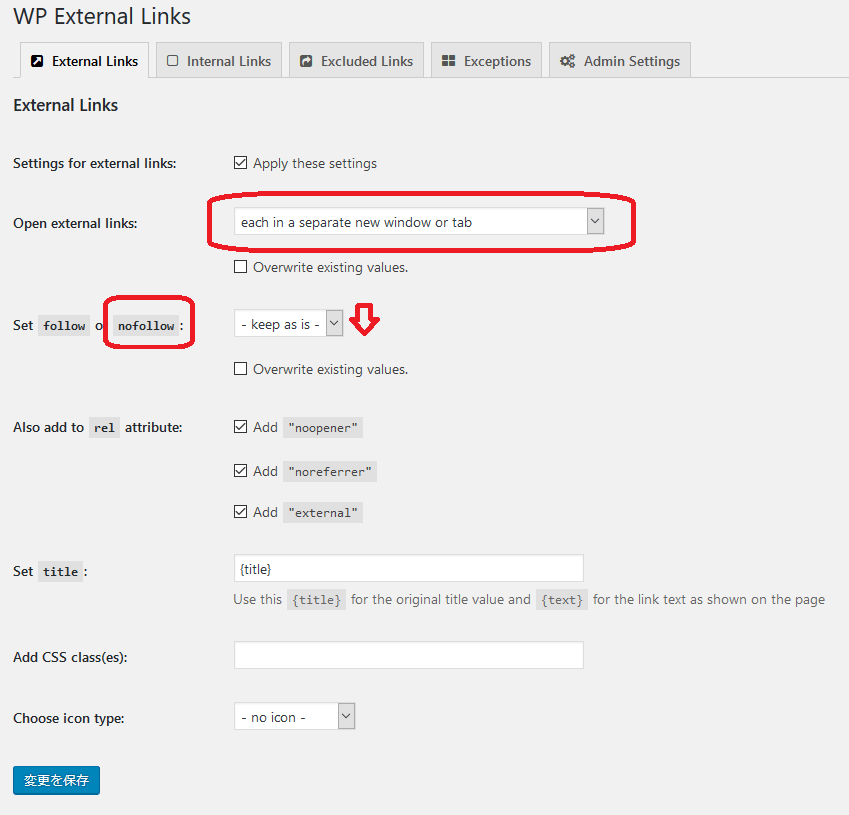
WP External Links
リンクを新しいウィンドウで開くことを指定をするプラグインです。
また、nofollowも指定できます。
検索してインストール、有効化。ダッシュボードのExtermal Linksを選択。
外部リンクを指定したいので、Extermal Linksのタブ。隣のInternal Linksは内部リンク。
内部リンクはそのままにします。
外部リンクタブの中の Open external links で each in a separate new window or tab を選択。
nofollowを指定したい場合は、その下の Set follow or nofollowwで nofollowを選択(私は指定しないのでデフォルトのままにしました。)
Choose icon type で Imageを選択すると、小さなアイコンがたくさん表示されます。
設定が終わったら保存。これで 外部リンクが新しいウィンドウで開くようになります。

リンク切れ対策
リンク切れが時間の経過とともに増えてきます。リンク切れが多いのはSEOで良くないと言われています。
そんな時のプラグインがあります。Broken Link Checker
リンク切れするとダッシュボード、メールで教えてくれて便利です。
リビジョン|自動保存
一生懸命書いていて、なんかの拍子に消しちゃったりすることあるよね。
あれはショック。そんな時はリビジョン(自動保存)から復元することができます。
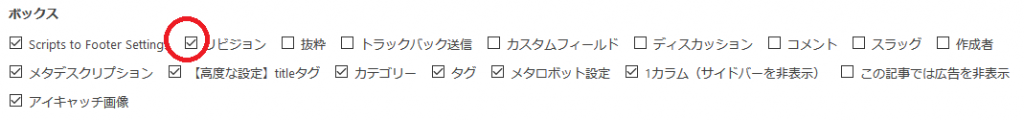
右上の 表示オプション▼をクリック⇒リビジョンに☑すると投稿画面の下に出ます。


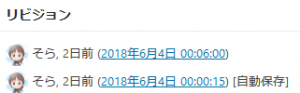
その一覧からデータを選んで復元します。デフォルトだと一定間隔で自動保存。
下書き・公開の度に追加されます。ワードプレスは上書きせず、データが次々と残ります。
表示すると、ずらーっと並んでびっくりしますよね。投稿IDとして、どんどん増えていきます。
これ、便利なんですが、ブログを長く続けて膨大になってきたら、データを圧迫します。
速度が遅くなります。その時は 削除する WP-Optimizeというプラグインがあります。
テーマの編集(スタイルシート)
cssの編集をするのに使うのが スタイルシート(style.css)です。
ここは、カスタマイズしたくなった時によく使います。
外観 ⇒ テーマ編集 ⇒ スタイルシート(style.css)
この後ろに コードを追加してファイルを更新します。
この編集ですが 子テーマ を使いましょう。
子テーマって何?
親テーマが おおもとで、子テーマは追加の位置にあるテーマです。
せっかく一生懸命カスタマイズしても、親テーマをバージョンアップしたら、上書きされてしまいます。
そして、親テーマを直接いじると不具合の原因にも。素人が安易に触ると危険なんです。
自分で作ることもできますが、初心者にはちょっと難しく、私も作ったことがありません(;’∀’)
だいたい、導入テーマに子テーマも用意されています。一緒にインストールしましょう。
私はSANGOの子テーマを使っています。
![]()
なお、テーマについては別記事でまとめました。
 初心者のワードプレステーマ選び|無料テーマと有料テーマ・おススメは?
初心者のワードプレステーマ選び|無料テーマと有料テーマ・おススメは?
カスタマイズ画面
外観 ⇒ カスタマイズ
プレビューを見ながら操作できます。便利です。
ブログタイトル、ヘッダー、色、アイキャッチ、ナビゲーションメニュー、ウィジェット、SNS設定、ファビコンなど、ダッシュボードで出来ることも含めて、こちらだと確認しながらで作業しやすいです。
テーマによって違うと思いますが、一通り、できることを確認しましょう。
追加CSS・style.cssの違い
カスタマイズ画面の一番下に 追加CSS があります。
これは、WordPress 4.7から追加された機能です。こんなの前はカスタマイズ画面にありませんでした。
だから、あえて使わなくてもいいんですけど、これは何だろう?と。
上記の説明で出てきた style.css と同じなんですが、プレビューを見ながら書き込んだり消したりができます。
ヘッダーを触ったりしてみました。
でも、ここに書いたからと言ってstyle.cssにも書き込みが追加されるのかというと追加されません。
CSSを編集する方法は3つ。
親テーマ・子テーマ・追加CSS です。
親テーマは触らないように推奨されています。
追加CSSはテーマごとのデータベースに保存。テーマを変更したら消えます。
子テーマを作らずに済むし、プレビューを見ながらで便利ですが、使っているテーマに子テーマがあるのなら、そちらを使えばいいかなと、私は今まで通り、子テーマを使っています。
メディアについて知ろう
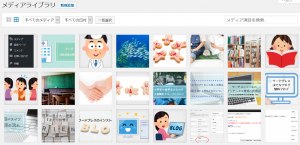
画像のことです。ライブラリが画像一覧でこんな感じで並んでいます。

画像にもURLがあります。例えば 吹き出しで この画像を使いたいって時はそのURLを指示します。

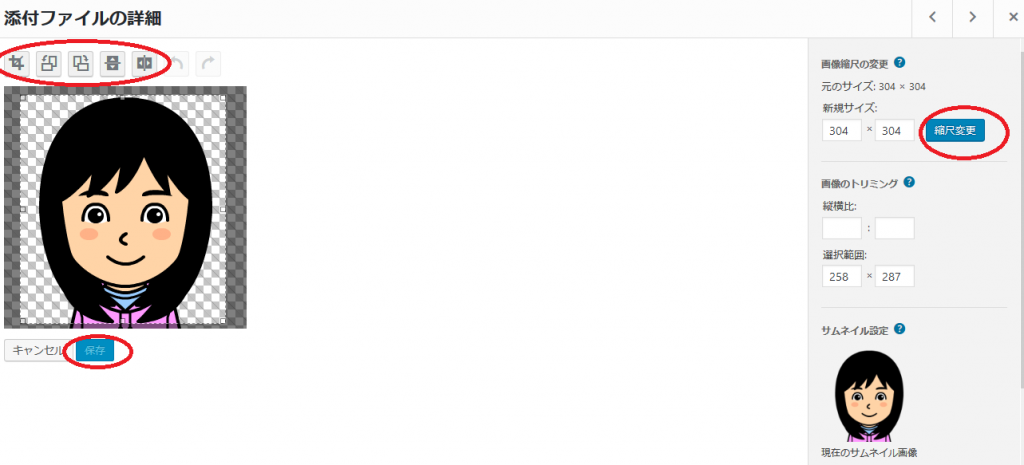
画像の編集ボタンを押すと、トリミング、回転、縮小など、簡単な編集がワードプレス内でもできます。

画像の種類
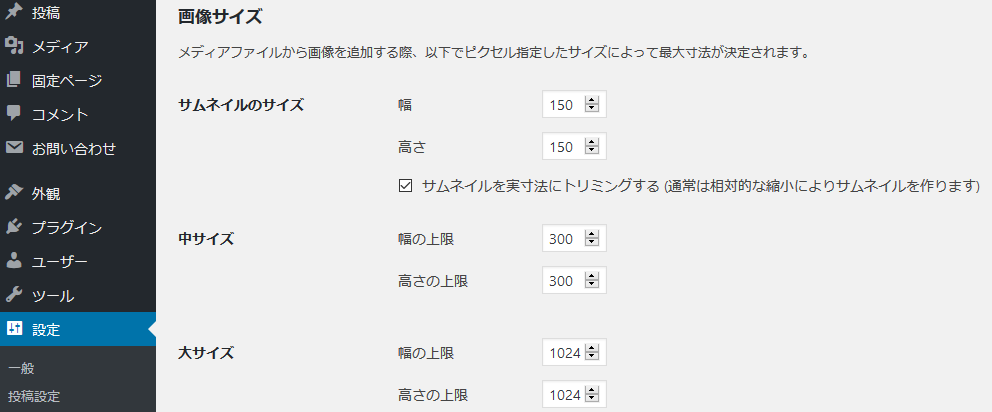
自分がアップロードしたオリジナルサイズの他に、サムネイル、中サイズ、大サイズってあります。
これは、ワードプレス側が自動で作成してくれます。
それぞれのサイズの初期設定、最大値を設定することができます。
設定⇒メディア 現在の設定が確認できます。

サムネイル? アイキャッチって何?

アイキャッチ画像は記事のイメージ画像です。
サムネイルは縮小表示されたアイキャッチ画像です。
アイキャッチ画像はペイント・エクセルなど、人それぞれ使いやすいソフトで作成しています。
私はcanvaを使っています。
記事を書くのに慣れてきたら、アイキャッチ画像を凝ってみると楽しいですよ。
【追記】画像についての記事です。使いやすい素材サイトも紹介しています。
 アイキャッチ画像|登録不要・無料(フリー)写真・イラストサイト紹介
アイキャッチ画像|登録不要・無料(フリー)写真・イラストサイト紹介 プラグインには相性があるよ
めちゃくちゃ便利な拡張機能です。これがワードプレスの一番の魅力です。
こんなことがしたいと思ったら、それを叶えてくれるプラグインを探してみます。
追加の機能、効率化の機能、本当にたくさんあります。
難しい知識が必要なく、あっと言う間にできるようになります。
でも、だからと言って 次々と入れないように 調べてからにしましょう。
重たくなりますし、不具合の原因となることもあります。
テーマによっては、もともと備わっている機能があり、必要なければ削除します。
テーマのマニュアルがあれば、推奨されているプラグインと相性が悪いプラグインの記載されています。
確認してみましょう。
ウィジェットを使いこなそう
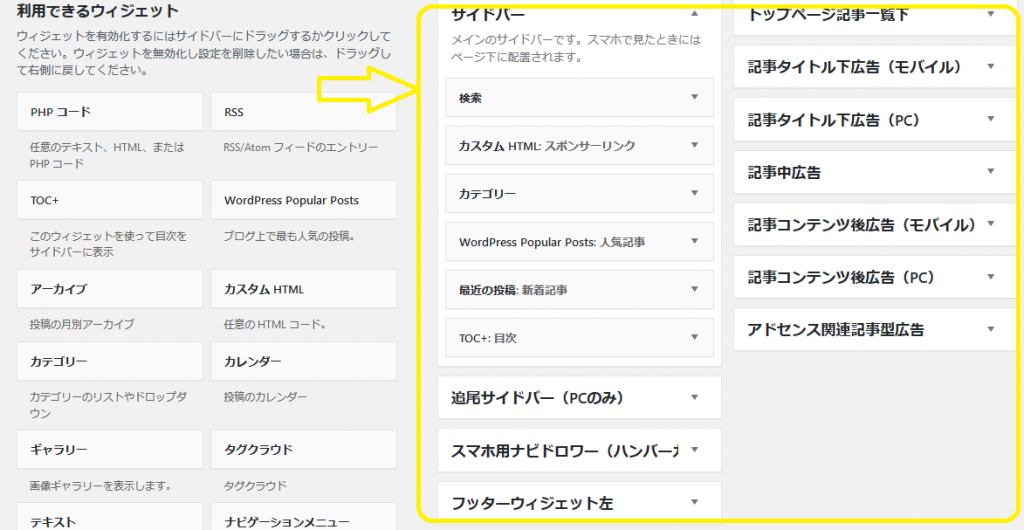
検索・プロフィール・カテゴリなど、サイドバーやフッターに配置するパーツ、ブロックみたいなもの。

左から右にドラックして追加。位置を変えたりが簡単に出来ます。
削除、停止したい場合は左側の使用停止中にドラッグします。
右側の▼をクリックして、その中で設定します。
自分の好みで設定したい場合は、カスタムHTMLを選択。
▼をクリックして、コードを入力します。
追尾サイドバーとは? 何がいいの?
サイドバーの下に追尾サイドバー(PC)ってウィジェットがありますよね。
特に初心者のうちは設定しなくてもいいんですが便利な機能なので説明します。
まず、スマホの画面には関係ありません。パソコンでブログを見ていると、サイドバーがある場所からロックされますよね。あれです。
この記事みたいに、細かく見出しが分かれている長い記事には目次を設定すると便利ですね。設定してないけど(;´∀`)
見出しがあまりないような記事が多いのであれば 人気記事を表示しておくと、読者さんが次に見てくれる可能性が高くなります。
目次や人気記事もテーマによっては最初から設定できますが、なければプラグインを使います。
目次はTable of Contents Plus。人気記事はWordPress Popular Postsというプラグインがあります。
ウィジェットにも反映されて、サイドバー、追尾バーに表記できるようになります。
何でもプラグインなんですね。調べると 同じ機能でも種類がいくつかあります。
記事を書くのに慣れてきて、集客を考え始めたら、上手に利用するといいです。
コメント欄の設定
コメントを受けるか受けないかを設定します。設定方法は2種類。
ブログ全体としてコメントを受け付けない設定方法
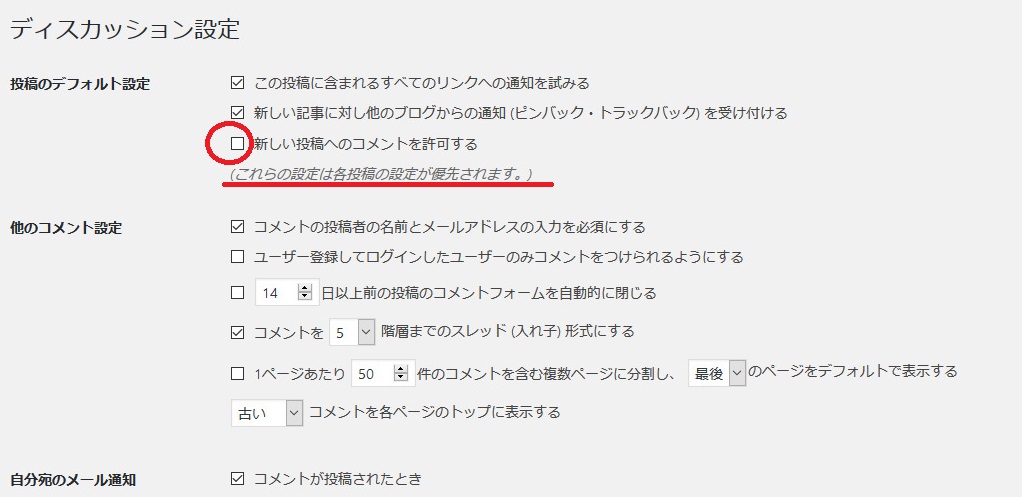
設定 ⇒ ディスカッション設定
新しい投稿へのコメントを許可するの☑で切り替えます。
ここにチェックすると、それ以降の投稿にはコメント欄は表示されません。

このチェックの下に各投稿の設定が優先されます とあります。
記事の個別設定
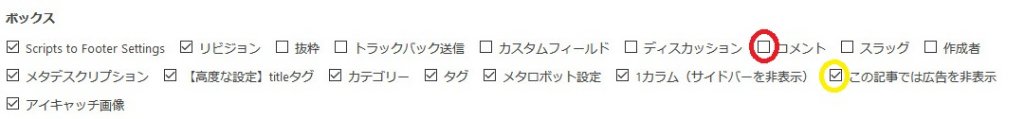
投稿ページの右上の表示オプションの▼をクリックします。
ここでコメントの☑をはずします。

他にどんな項目があるかを一緒に確認しておくといいでしょう。
よく使うのは、広告の非表示ですね。
アフィリエイトで扱う商品によっては、アドセンスが入らない方がいい場合があります。
そんな時に個別に設定できます。
ちなみに このブログはコメントを開放していません(*´ω`*)
 ブログのコメント欄は必要か|メリット・デメリット
ブログのコメント欄は必要か|メリット・デメリット ピンバックとトラックバック
どちらも相互リンクの仕組みです。
記事を紹介した時に自動的に相手に通知します。
逆に紹介された時はこちらに通知が来ます。
ピンバックはワードプレス間での相互リンクとなります。
私の記事が他のブログで紹介されると、コメントとして通知されます。
それを 私が承認すると記事の下にコメントと同じように表示されるんですね。
もし、これをやめたい場合はピンバックを無効にします。
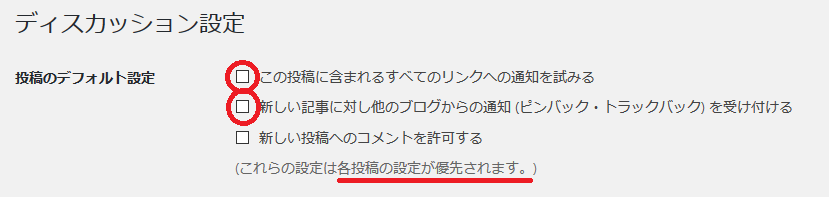
ダッシュボード ⇒ 設定 ⇒ ディスカッション
リンクへの通知、ピンバック・トラックバックを受け付けるの☑をはずして保存します。

この設定をしてから書いた記事に関して有効となります。
投稿の設定が優先なので、その前の記事は有効のままです。
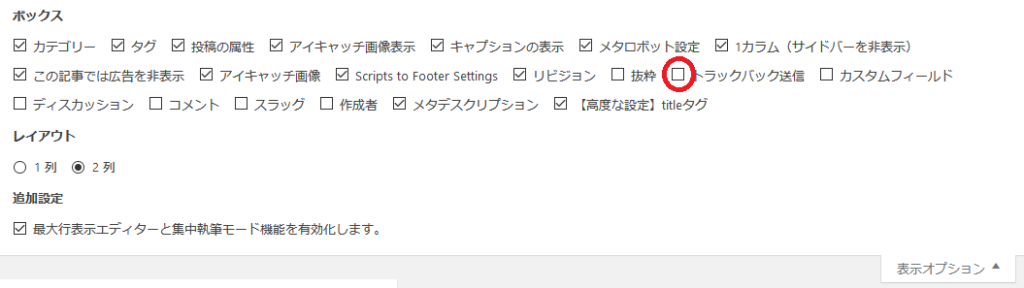
その場合は 記事の投稿画面の 表示オプション ⇒ トラックバック送信 の☑をはずします。

ユーザー・ツール・設定
ユーザーの中にプロフィールの変更画面があります。
プロフィールは右上のこんにちは、そらさん(私の場合)からも編集画面に行けます。
ツールはバックアップの時に使います
設定は重要です。一般・投稿・表示・ディスカッション・メディア・パーマリンクと分かれています。
これは見た方が早いです。どんな設定があるのかを一通りざっと確認しましょう。

このあと、最初に変更したほうがいい設定をしていきましょう。
実際にダッシュボードを触りながら、少しずつ覚えていけば大丈夫です。
 最初にする最低限の設定(SSL化・セキュリティ・パーマリンク・サチコ)
最初にする最低限の設定(SSL化・セキュリティ・パーマリンク・サチコ) 

